进一步优化Hexo博客的访问速度
用尽各种手段,进一步将网站的传输开销缩短70%以上!
去年的一篇文章提到,把图片以及绝大部分的第三方JS和CSS文件转移到CDN加速服务上,源站的总传输大小从500多KB缩短到了110KB,大约节省了80%的传输开销。今天,我又进一步优化了整个网站,最终测试下,首页仅有33.3KB的数据来自于源站,相比之前的约110KB又进一步节省了70%的大小。
下面这篇文章提供了一个更快访问Hexo的解决方案
分析
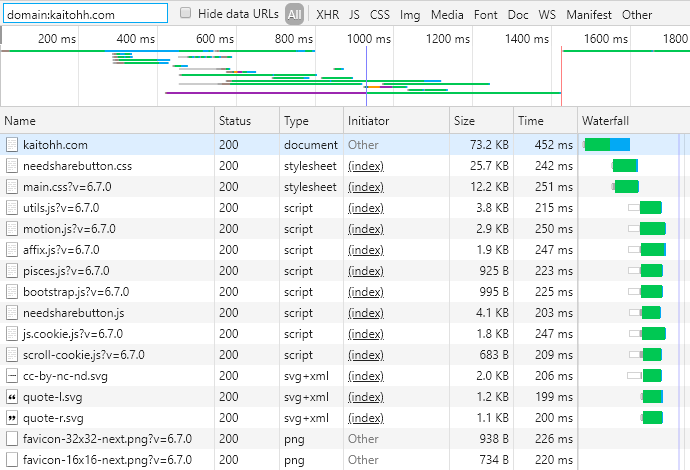
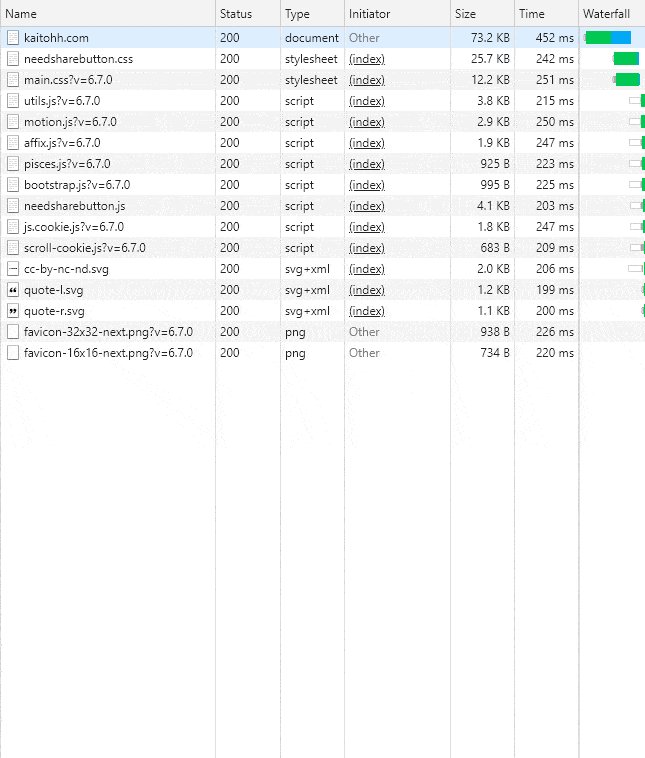
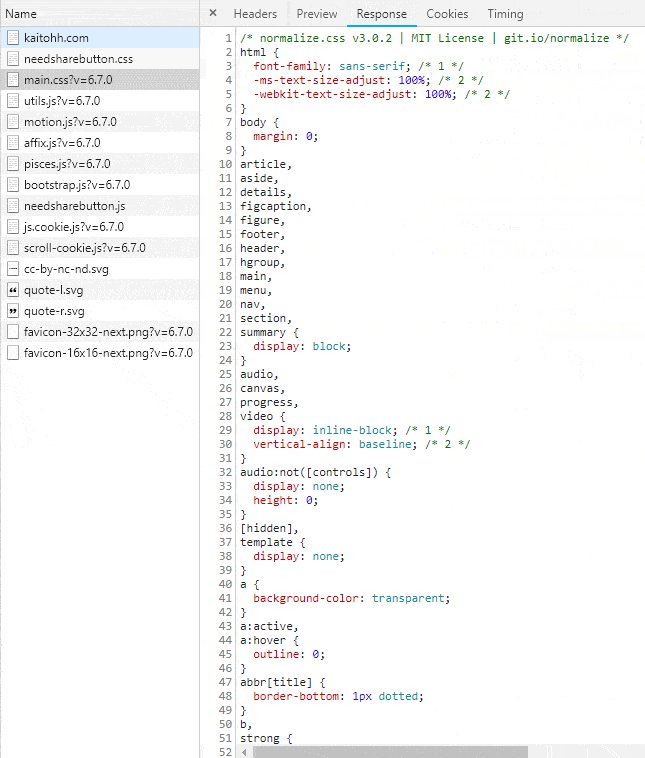
Chrome开发者工具中提供的Network选项卡可以很方便的检测整个网站的文件传输情况。通过输入domain:kaitohh.com筛选仅来自于源站的文件,可以看到所有来自于源站的文件及大小。
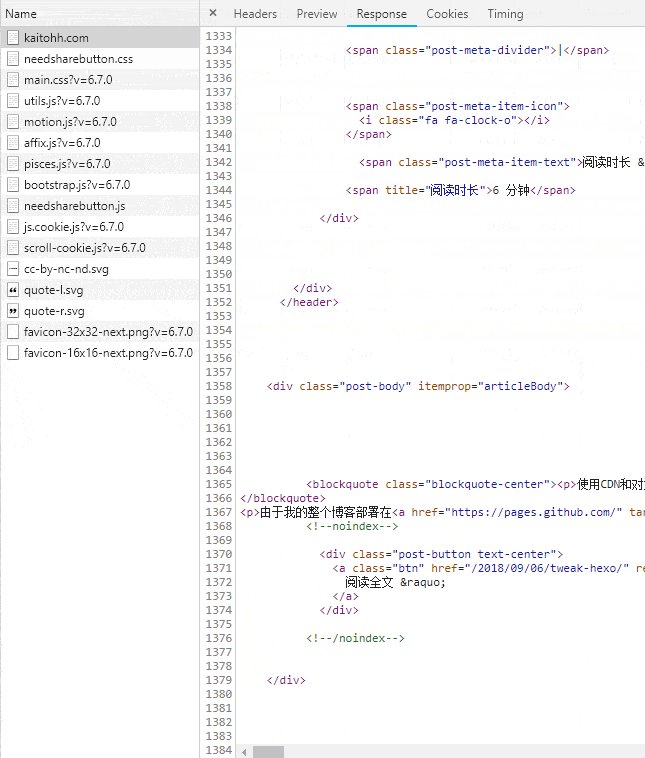
可以发现绝大部分文件都是一些网站本身的CSS和JS,最大的文件是当前网站的HTML代码,这些文件由于经常会发生变动,因此不能直接存在对象存储中。接下来,逐个预览这些文件,发现这些文件居然都没有最小化!
那么我们的优化思路就很简单了,只要在部署Hexo之前,把网站的所有HTML、JS、CSS都最小化一遍,就能很大程度的减少这些文件的大小了。
最小化
幸运的是,Hexo恰好有这样的第三方插件hexo-all-minifier,安装完这个插件之后,每次在Hexo部署的时候就会自动最小化静态文件了。测试发现,经过最小化后的主页HTML大小从73.2KB缩小到了12.1KB,效果非常显著。
总结
在我之前看来,一个页面100多KB的传输并不是不能接受,所以之前也没有做过多的尝试。直到今天我才发现单单最小化文件居然可以减少如此之多的文件大小。我觉得,优化网站的核心问题并不是问题本身,而在于分析问题。通过观察Network的文件组成,能够发现隐含在其中的最小化问题,这才是解决问题的关键所在。
进一步优化Hexo博客的访问速度












xuehrs

zy

312 
KaitoHHAdmin
加载更多评论测试评论系统,hello
谢谢分享,用了插件速度果然快了
😒
😐